在日常写作markdown文档时,有时候无论是否空行,标题是否规范重复等,markdown都能正常解析并预览。但是当将这样的文档发布到博客时,就会出现排版混乱的情况。我就在此前深受其害,本地服务器能正常显示的无序列表,发布到博客后就没有了样式,debug找了好久才发现是因为无序列表的前面没有空行导致的。而最近偶然间发现的一个vscode插件工具,markdownlint,用于检查 markdown 文件的格式是否规范,可以用于 hexo 博客的检查,且支持自动修改,很好的解决了这个问题。
安装
在 vscode 中搜索 markdownlint 插件,安装即可。

使用
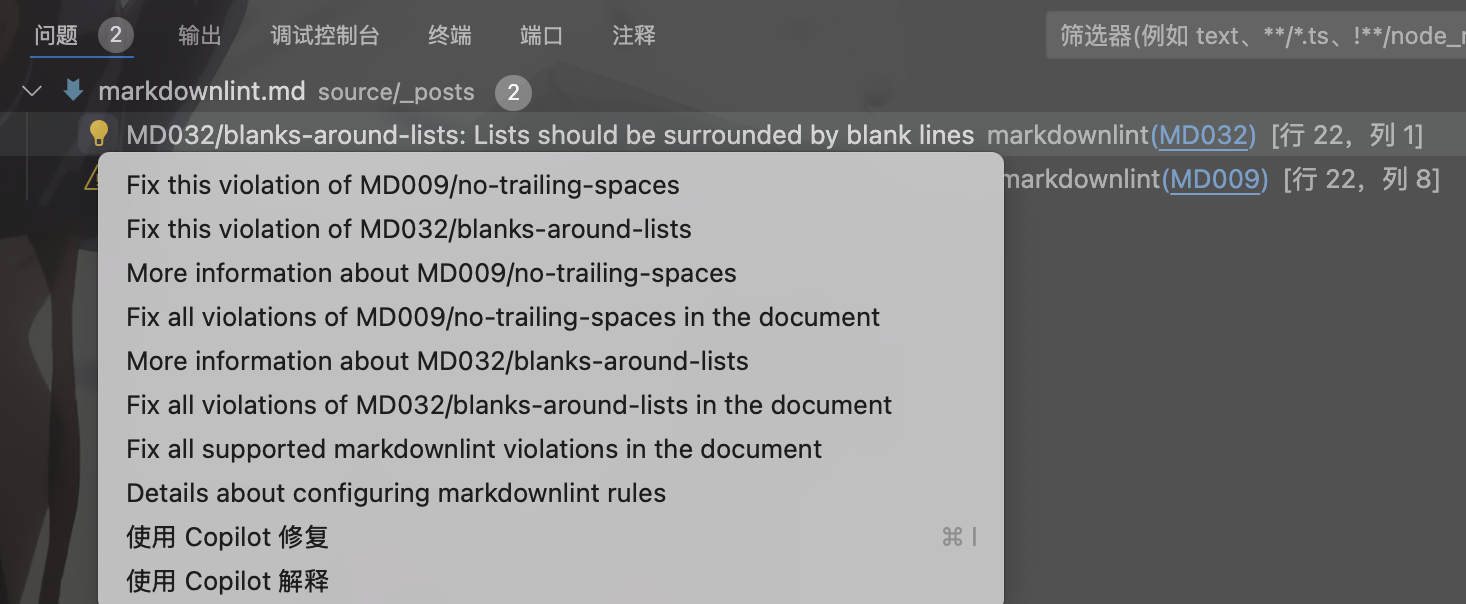
在编写markdown文档时,markdownlint会实时检查文档的格式是否规范,如果不规范会在编辑器中提示错误,就和代码warn一样。方便的一点是,markdownlint不仅支持跳转到错误位置,还支持自动修复错误,只需要点击错误提示的灯泡图标,选择 fix 即可。

当然,格式不规范的情况千千万,markdownlint也不可能覆盖所有情况,所以在使用过程中,也要学会根据提示进行修改。你也可以探究更多markdownlint的用法,为你的码字之旅提供舒心与便利,祝愿你能够成功得到你想要的markdown显示效果。



