最近在打超算比赛的过程中想逐渐养成做记录的习惯,一是方便自己往后在部署同样或类似的环境时能够快速找到解决方案,二是发现有关超算环境等问题的wiki比较少,希望自己的记录能够帮助到其他人。在Notion上记录了一些内容,但是由于Notion的访问速度问题,以及一些草稿希望整理后再发布,恰巧发现了MkDocs这个工具,可以很方便的用来生成静态网站,建立自己的知识库,于是在此记录一下部署过程。
Github repository 仓库的建立
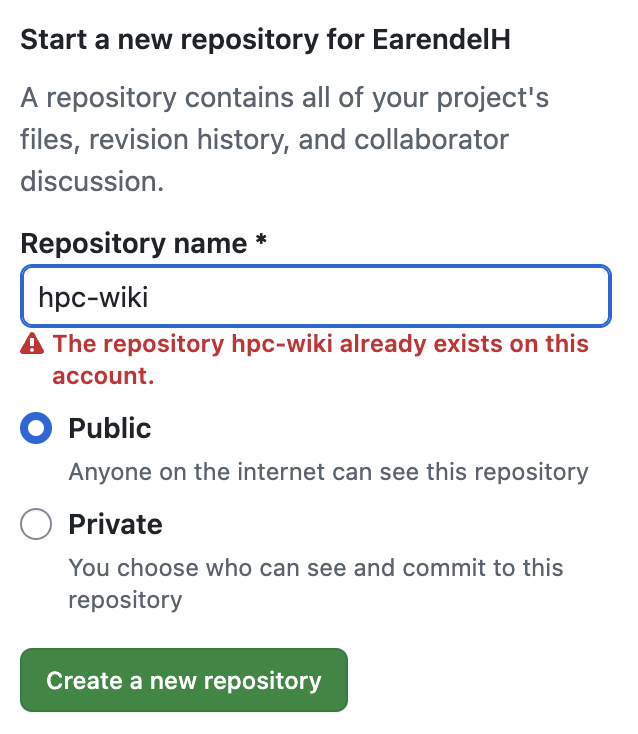
在Github上新建一个repository,名字随意,我这里取名为’hpc-wiki’。

然后clone到本地,进入到该目录下。
1 | git clone https://github.com/EarendelH/hpc-wiki.git |
MkDocs的安装
我这里使用的是pip安装,如果没有安装pip,可以参考官方文档进行安装。
1 | pip install mkdocs-material |
MkDocs的初始化
在当前目录下建立站点
1 | mkdocs new . |
这样就会在当前目录下生成一个mkdocs.yml文件和一个docs文件夹,docs文件夹下是我们的markdown文件。
注意:如果你按照官方教程或网上的一些教程,他会让你使用
mkdocs new my-project这样的命令,这样会在当前目录下生成一个my-project文件夹,里面是mkdocs.yml和docs文件夹,这样的话你需要把my-project文件夹下的内容拷贝到当前目录下,这样会比较麻烦,部署时也可能会导致404等问题。
在mkdocs.yml文件中配置一些基本信息,比如站点名称,作者等。
1 | site_name: HPC Wiki |
更多的配置可以参考官方文档
然后你就可以使用mkdocs serve来启动一个本地的web服务器,查看你的站点了。
1 | mkdocs serve |
部署到Github Pages
在部署之前我建议你使用git命令提交一次你的main分支,这样在接下来deploy的时候默认分支就不会是gh-pages,从而导致主工作区与网站源文件分支冲突。
1 | git add . |
然后使用mkdocs gh-deploy命令来部署到Github Pages。
1 | mkdocs gh-deploy |
这样子在当前目录下就会生成一个site文件夹,其中包含了你的静态网站的所有文件,然后会自动将这个文件夹push到gh-pages分支上。
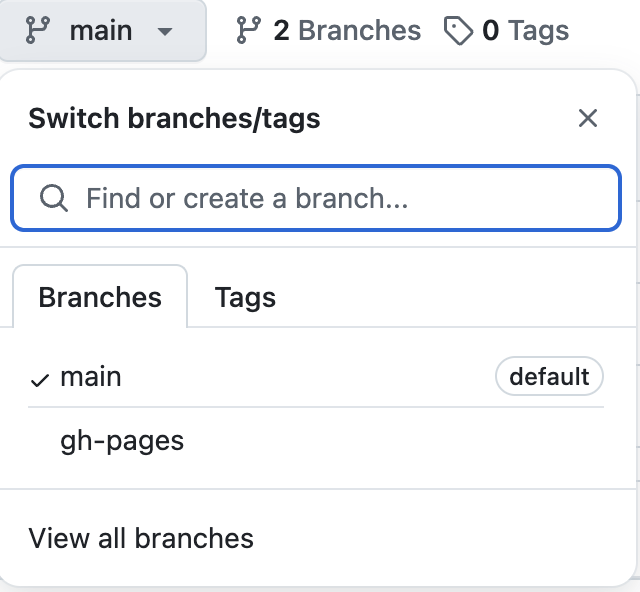
现在的分支结构应该是这样的:
1 | * main |

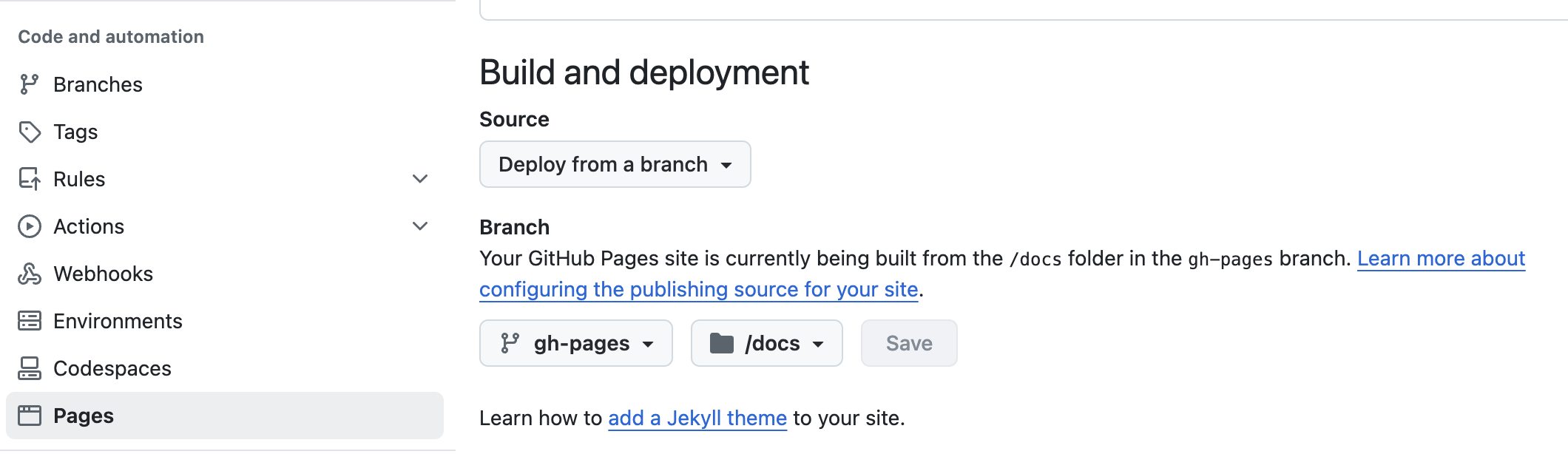
还没有完全结束,你需要在Github上的repository的Settings中找到Github Pages的设置,将Source设置为deploy form a branch,并将branch设置为gh-pages分支的docs文件夹。
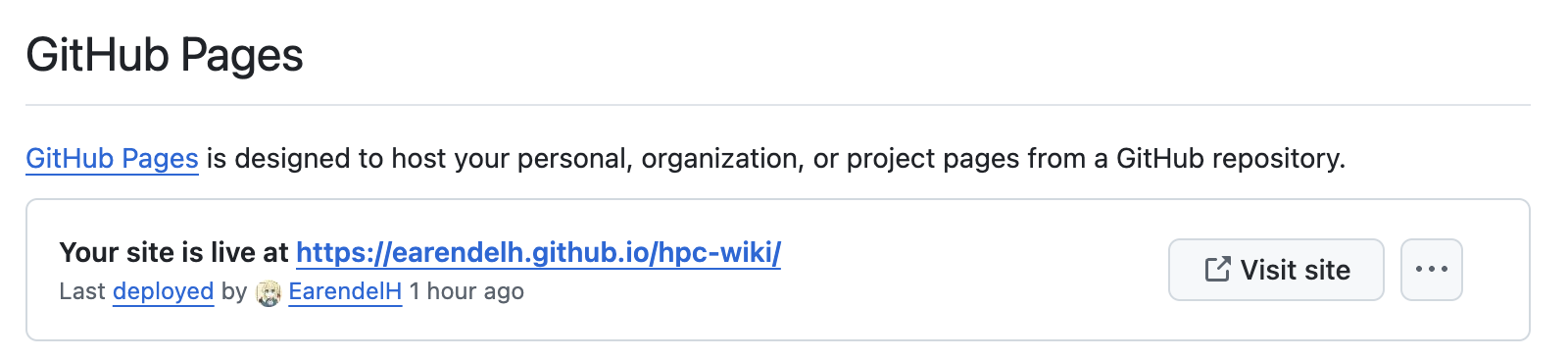
设置成功的话你将会在此页面的上方看见如图样式,点击visit site即可访问你的网站。
最后,附上我此次部署的blog链接HPC-wiki,文档尚在开放之中,如有奇奇怪怪的文档,不要见怪。同时也欢迎各位大佬通过任何方式联系我,在此留言,提issue,mail都可,让我们共同讨论、探究、分享HPC学习中遇到的问题与经验。



